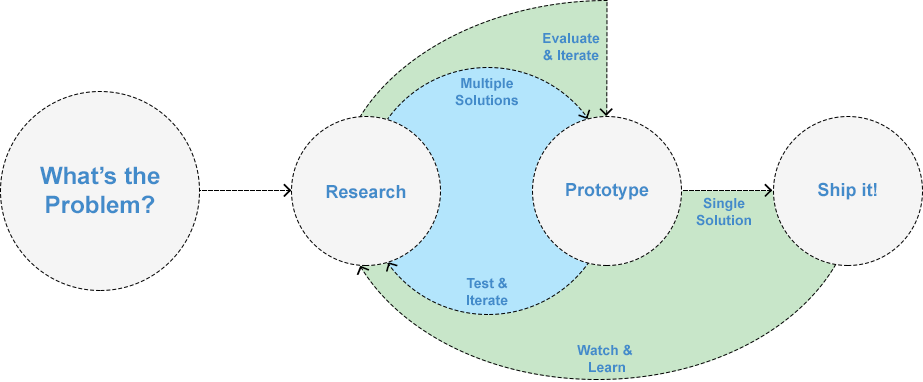
1. What's the problem we need to solve?
Clearly defining the problem in its simplest form will help focus efforts towards discovering a viable solution. If the problem is complex with multiple scenarios then break it down to multiple problems. Focus on solving for the majority of users first, the 80%, not for the outliers, the remaining 20%. Getting bogged down in the outliers and the many “what if” scenarios can impede progress and risk not solving any part of the problem.
Building solutions that are looking for a problem to solve is not sustainable and runs the risk of weakening the product. The first solution implemented may not solve the entire problem, but to limit that risk it's important to research and really identify the core problem.
2. Research and have more than one solution
Just because one solution worked to fix a previous problem doesn't mean that's the same solution for another problem. Attacking a problem with the same knowledge and methods can be dangerous. Remember the first solution may not be the best. Continuously challenge a solution with research. Consider all scenarios but again build towards satisfying 80% of the audience. There's no such thing as an ideal solution but neither is every problem or scenario.
3. Prototype, Test, Iterate, Repeat
Make new mistakes but never repeat them. Prototyping is cheap, so take advantage and experiment. Quickly prototype an initial solution and then get it in the hands of people (internal and external sources). Prototypes fail when not used by people and most importantly by the targeted audience. That’s why it’s so beneficial to make a prototype as interactive as possible. Being able to click and manipulate the prototype to simulate the solution in a real world setting will not only help test the prototype but also the assumed scenario(s). The initial prototype will probably not be the final solution, but you need to start somewhere. The most viable solution is discovered through numerous rounds of testing and iterations.
4. Ship it and learn!
Once you have a viable solution it's time hand it off to development and QA. Iterations can still continue to happen during development as other pieces of the system come into play. Once the solution is in production and being used it’s time to start learning. Observe and learn from the people using the solution. Is it working as intended? Did it surface new/old problems? Can it be improved? Through tracking, analytics and general feedback you can start to identify future iterations. But it's important not to dwell. Again if the solution is satisfying 80% of the audience then that might be good enough. Through continuous learning and iterations you might be able to reach beyond that 80% but is it worth the efforts and cost?
Reference: Design Thinking... What is that?